In today’s digital landscape, establishing a captivating online presence is paramount for businesses and individuals alike. Whether you’re venturing into the blogosphere or launching an ambitious e-commerce venture, selecting the appropriate website type is a pivotal decision.
Among the myriad of options available, two stand out prominently: static websites and dynamic websites. Each possesses its own distinct advantages and drawbacks. Familiarizing yourself with these discrepancies is crucial as it empowers you to make a well-informed decision that resonates with your objectives and capabilities.
The Differences Between Static And Dynamic Websites
What Is A Static Website?
A static website is akin to a digital flyer or brochure in the online world. It comprises fixed web pages that present consistent content to all visitors, much like the information on a printed page. Static websites are commonly used for displaying static content, such as informational pages, newsletters, blogs, and simple forms.
These web pages are predominantly crafted using HTML and CSS, devoid of any server-side processing. Essentially, once a static web page is created, its content remains unchanged until manual updates are performed.
Advantages of Static Websites:
Speed and Performance:
- Static websites load quickly since the content is pre-rendered and doesn’t change dynamically.
- Comparable to a swift train journey with no stops, static websites offer a seamless browsing experience, ensuring visitors reach their destination (desired content) without delays.
- Enhanced speed contributes to higher user satisfaction and engagement, as visitors are more likely to stay on a site that loads promptly.
Security:
- Static websites prioritize security, resembling a fortified fortress with limited access points.
- With no dynamic content or databases to manage, the attack surface for cyber threats is significantly reduced.
- The absence of complex server-side processes minimizes vulnerabilities, making static websites less susceptible to hacking or data breaches.
- Ideal for businesses or individuals prioritizing online safety, static websites offer peace of mind regarding cybersecurity.
Cost-effectiveness:
- Static websites offer a cost-effective solution for businesses with budget constraints.
- They eliminate the need for complex databases and content management systems (CMS), reducing maintenance costs and development time.
- Smaller businesses or projects can benefit from the simplicity and affordability of static websites, allocating resources more efficiently towards other aspects of their operations.
- Reduced overhead makes static websites an attractive option for startups, freelancers, or individuals seeking a straightforward online presence without breaking the bank.
Disadvantages of Static Websites:
Limited Interactivity:
- Static websites resemble a one-way street, lacking real-time interactions or user engagement capabilities.
- They are unable to respond to user input or display personalized content based on user actions, limiting interactive features like user comments or dynamic content.
- Projects requiring extensive user engagement or interactive functionalities may find static websites inadequate for meeting their objectives.
Maintenance Challenges:
- Maintaining a static website is akin to caring for a classic car, requiring manual edits to HTML files for content updates.
- Similar to tinkering with an engine, updating content can be time-consuming and may necessitate technical expertise.
- For larger websites with frequent content updates, the manual editing process can become cumbersome and inefficient, posing challenges for ongoing maintenance.
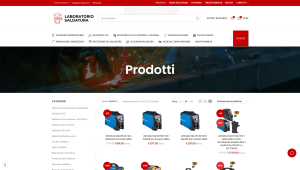
Examples of Static Websites:
These websites showcase information, photographs, and articles but lack dynamic features like user comments or real-time updates. Static websites find application across various domains, serving different purposes efficiently. They are commonly used for personal blogs, business websites, and landing pages. Personal blogs often feature articles and photographs without dynamic interactions like user comments.
Business websites typically provide essential information such as location and contact details in a straightforward manner. Landing pages, commonly employed in marketing campaigns, offer focused entry points for promotions with clear calls-to-action. These examples illustrate the broad utility of static website architecture, catering to diverse needs in the online sphere.

What is a Dynamic Website?
Dynamic websites are distinguished by their capacity to generate content in real-time. They leverage backend technologies, databases, and scripting languages to deliver a dynamic and interactive user experience. Unlike static websites, where content remains fixed, dynamic websites can adjust their content based on user interactions, preferences, or database queries. This flexibility enables features such as personalized content delivery, user authentication, and interactive forms, making dynamic websites well-suited for businesses requiring frequent updates or advanced functionalities.
Avantages of Dynamic Websites:
Interactivity and User Engagement:
- Dynamic websites foster real-time interactions, akin to a bustling city square.
- Features such as user comments, dynamic forms, and personalized content facilitate two-way communication with the audience.
- Enhanced interactivity promotes user engagement, creating a more immersive online experience that resonates with visitors.
Content Management Systems (CMS):
- Dynamic websites offer streamlined content management, resembling a user-friendly toolbox.
- CMS platforms like WordPress and Drupal empower users to update, add, or remove content without extensive coding skills.
- This accessibility simplifies content management tasks, enabling a broader range of users to contribute and maintain website content efficiently.
Scalability:
- Dynamic websites possess scalability akin to expandable buildings, allowing them to grow alongside project or business needs.
- They can adapt to changes such as the addition of new features or expansion of content seamlessly.
- This scalability ensures the website remains agile and capable of accommodating future growth, similar to adding new floors to a building when more space is required.
Disadvantages of Dynamic Websites:
Slower Load Times:
- Dynamic websites can suffer from slower load times akin to a bustling city with traffic jams.
- Since content generation occurs on the server side, pages may take longer to load compared to static websites.
- Slow-loading pages can frustrate visitors and adversely impact user experience, potentially leading to lower engagement and affecting SEO rankings.
Security Concerns:
- Dynamic websites, resembling multi-story buildings, have multiple entry points and are more complex in structure.
- This complexity can lead to potential security vulnerabilities, such as SQL injection or cross-site scripting.
- Without adequate security measures, dynamic websites may become susceptible to cyber attacks, compromising sensitive data and user privacy.
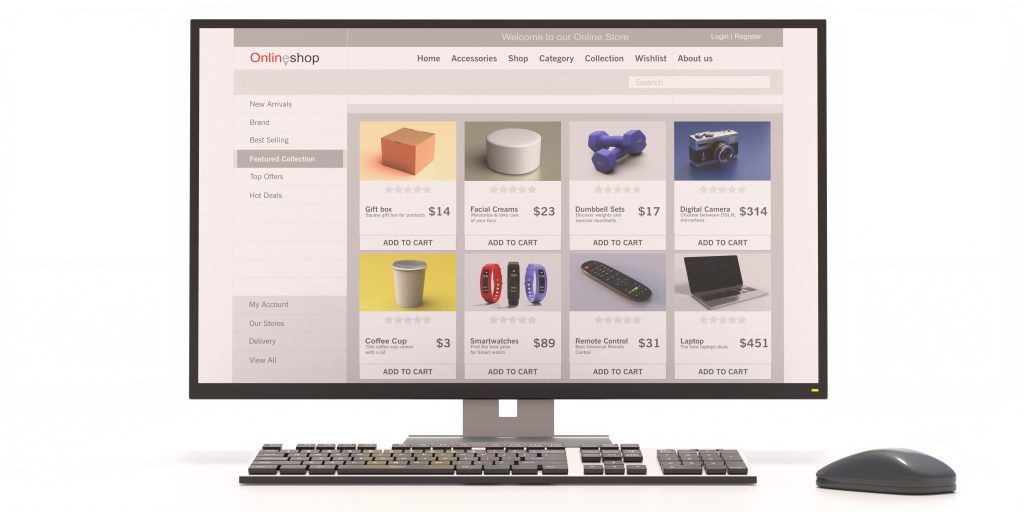
Examples of Static Websites:
Examples of dynamic websites span various online platforms catering to diverse needs and functionalities. E-commerce platforms exemplify dynamic websites, offering real-time product updates, personalized recommendations, and interactive shopping experiences. Similarly, social media networks such as Facebook, Twitter, and Instagram provide dynamic content feeds, user interactions, and personalized timelines, enhancing user engagement. News portals leverage dynamic website architecture to deliver up-to-date news articles, videos, and multimedia content, ensuring timely information dissemination. Additionally, e-learning platforms utilize dynamic features to deliver interactive courses, quizzes, and personalized learning experiences tailored to individual users. These examples illustrate the versatility and applicability of dynamic website design across different sectors, offering engaging and interactive online experiences to users worldwide.

Static Vs. Dynamic Websites: How To Choose?
When faced with the decision of choosing between dynamic and static websites, it’s crucial to undertake a comprehensive evaluation of your project’s requirements and goals. Understanding the distinct advantages and limitations of each website type is essential for making an informed decision. Start by assessing the nature of your content and the level of interactivity you aim to provide to your audience.
If your project necessitates real-time interactions, personalized content delivery, or frequent updates, a dynamic website might be the optimal choice. On the other hand, if your content is primarily static and doesn’t require frequent changes, a static website could suffice, offering advantages in terms of speed, security, and cost-effectiveness.
Consider factors such as scalability, maintenance requirements, and budget constraints to ensure that your chosen website type aligns seamlessly with your project’s needs and objectives. By following these essential steps and conducting a thorough evaluation, you can confidently select the most suitable website type to propel your digital success.
Reach Out Today for Expert Website Development Solutions!
Get in touch with us for professional website development services tailored to your needs, including static, dynamic, and custom solutions.